Navazuje na článek Jak zobrazit vlastní body a značky na turistické mapě od Seznamu?
Častým řešením, jak zobrazit mapy na webových stránkách, je použít "seznamácké" mapy, tedy Mapy.cz. Ty nabízely svoje rozhraní zdarma pomocí javascriptové knihovny SDK Mapy.cz, která přestala být počátkem roku 2024 podporována a do konce roku 2025 bude zcela ukončena (https://developer.mapy.cz/js-api/).
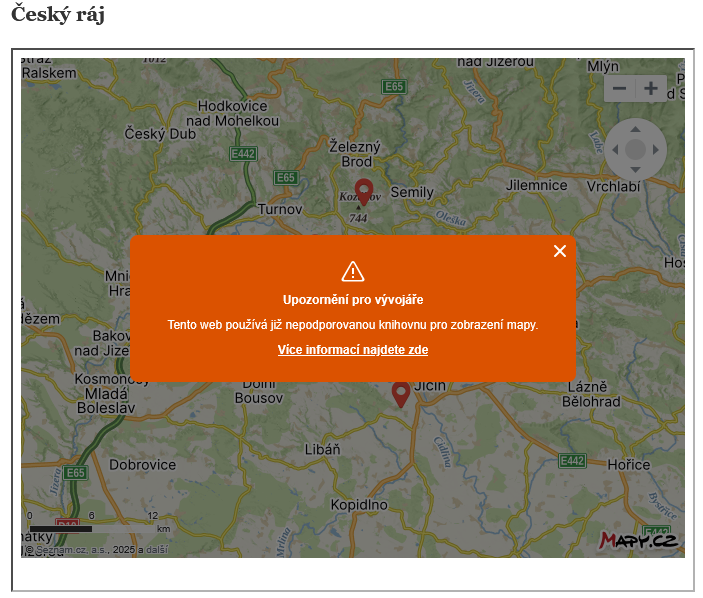
Seznam nabízí nové řešení, a to REST API Mapy.cz. Je tedy provést migraci řešení (kódu), jinak mapy za nějakou dobu přestanou úplně fungovat. Zatím se tam nyní (únor 2025) zobrazuje upozornění pro vývojáře.

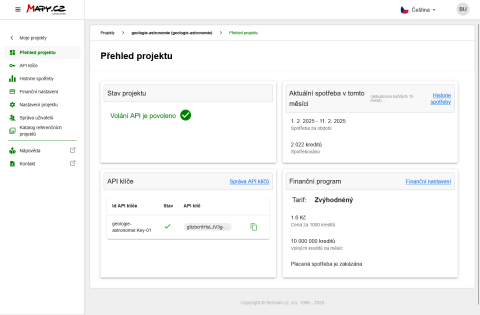
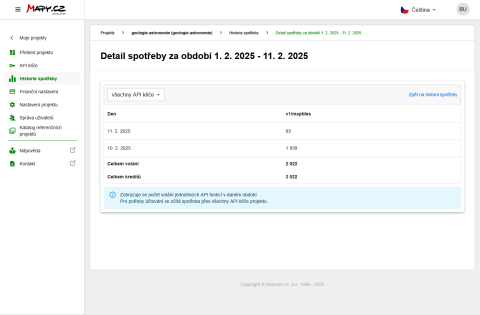
Nové rozhraní sleduje využití API pro váš projekt a za každé využití si účtuje tzv. kredity. Ty jsou v nějakém omezeném množství zdarma (250 000) a pro běžnou práci by měly bohatě dostačovat. Za určitých podmínek se lze dostat zdarma až 10 000 000, což by už opravdu mělo stačit ve většině běžných případů. Kredity se samozřejmě v případě potřeby dají dokupovat.
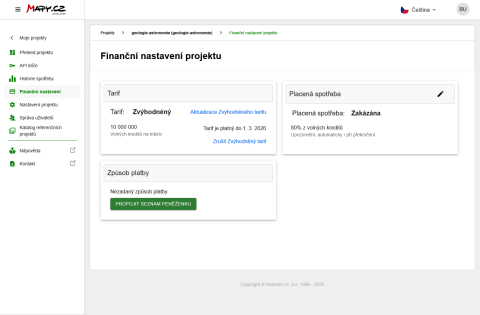
- Základní tarif - Volných kreditů 250 000
- Zvýhodněný tarif - Volných kreditů 10 000 000
- Cena při vyšší spotřebě za 1 000 kreditů : 1,60 Kč
https://developer.mapy.cz/cena/
Základní dokumentace, jak implementovat nové mapy, je k dispozici na stránkách seznamu https://developer.mapy.cz/rest-api/mapove-knihovny/. Zde se dá dohledat, že pro samotné zobrazení mapových podkladů se dají vybrat různé javascriptové knihovny. Nejjednodušší a doporučovaná pro začátek je knihovna Leaflet. Další nabízené jsou OpenLayers, MapLibre či Cesium JS.
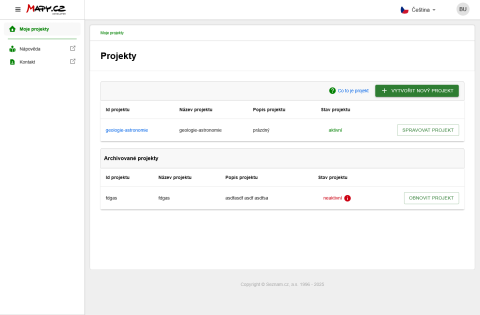
Základem je mít účet u Seznamu, přihlásit se na něj a potom přejít na portál map https://developer.mapy.cz/account/. Je potom jednoduché založit nový projekt pro vaši aplikaci nebo webové stránky, automaticky se přitom vygeneruje unikátní API klíč, který je nutný pro identifikaci. Samozřejmě velmi důležité je nezapomenout si tento API klíč pořádně zabezpečit! https://developer.mapy.cz/portal-muj-ucet/zabezpeceni-api-klice/
Základní návody jsou k dispozici zde https://developer.mapy.cz/rest-api/tutorialy/zobrazeni-zakladni-mapy/. Pro otestování map není nutné mít žádný server, stačí si vytvořit HTML soubor a ten otevřít v prohlížeči.
Reálný příklad
Co všechno si v tomto příkladu ukážeme:
- Implementaci pomocí knihovny Leaflet https://leafletjs.com/
- Nastavení vrstev – zobrazení základní a letecké mapy
- Zobrazení pravítka/měřítka (Scale)
- Vytvoření dvou různých typů značek (Marker) s různým obrázkem (Icon) a s pop-up bublinou s HTML kódem (bindPopup)
- Jejich zařazení do skupin (featureGroup)
- Automatické přiblížení na vybrané značky
Ukázkový kód