Pro projekt zobrazení geologických lokací na mapě (viz. první část “Jak získat data z libovolné webové stránky pomocí PHP Simple HTML DOM Parser”) jsem si vybral mapy od Seznamu, a to ze dvou důvodů:
- V ČR mají nejlepší turistické podklady
- Je třeba podporovat alternativy proti monopolu od Googlu
Data jsem měl připravená v JSON souboru, teď už je jenom zbývalo zobrazit.
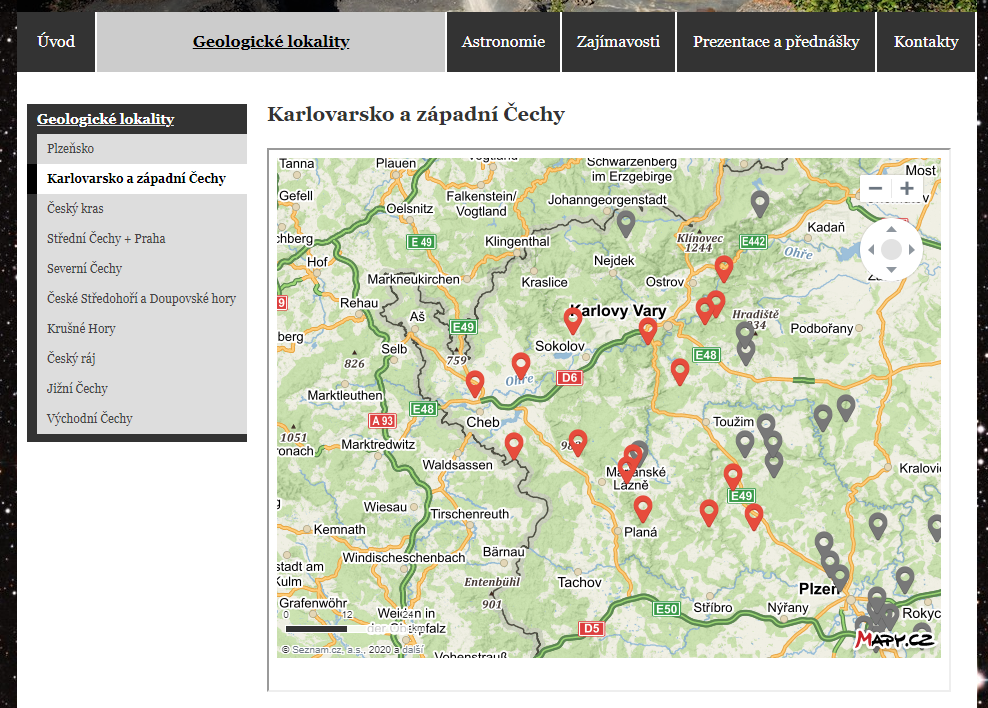
Takhle nějak vypadá výsledek:

https://www.geologie-astronomie.cz/Geologicke-lokality/Karlovarsko-a-za…
Příprava
Zopakování výchozí situace: pro jednotlivé lokace existují konkrétní místa dle daných souřadnic. Ty chceme zobrazovat, po kliknutí na jejich značku chceme zobrazit základní informace (název, obrázek a link pro detailní stránku). Značky mají dvě různé barvy: místa patřící do dané lokace jsou červená, ostatní šedá. Takhle může návštěvník snadno vidět všechny místa vybrané lokace, ale i třeba ty nejbližší z těch okolních.
Všechny tyhle informace už jsou již připravené v JSON souboru.
Konkrétní stránka s mapou se vkládá pomocí <iframe>, kde se může volat s parametrem dané lokace, např. ...cards.php?id=Karlovarsko-a-zapadni-Cechy.
Náš nevětší kamarád pro tvorbu mapy bude dokumentace Seznam Mapy API https://api.mapy.cz/ a sekce Mapy API pro vývojáře https://napoveda.seznam.cz/forum/sections/18. Vše zvládneme pomocí JavaScriptu.

Volání čisté mapy
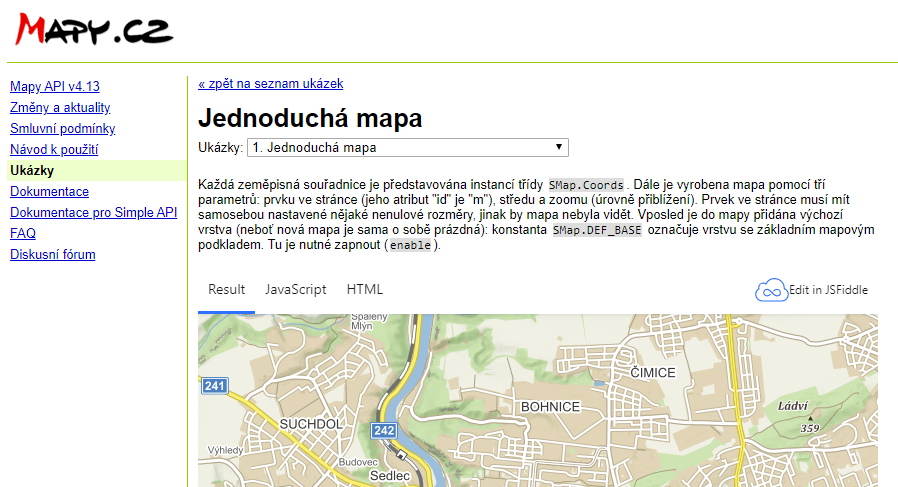
Je to velmi jednoduché, kód na pár řádků, viz. Návod k použití API https://api.mapy.cz/view?page=instruction
<!doctype html>
<html>
<head>
<script src="https://api.mapy.cz/loader.js"></script>
<script>Loader.load()</script>
</head>
<body>
<div id="mapa" style="width:600px; height:400px;"></div>
<script type="text/javascript">
var stred = SMap.Coords.fromWGS84(14.41, 50.08);
var mapa = new SMap(JAK.gel("mapa"), stred, 10);
mapa.addDefaultLayer(SMap.DEF_BASE).enable();
mapa.addDefaultControls();
</script>
</body>
</html>
Základy práce s Seznam Mapy API
Vycházel jsem z výše uvedeného příkladu a čerpal z dokumentace.
Jak mít různé značky pro různé body?
V URL stránky jsem si zjišťoval, zda id parametr odpovídá nějaké z definovaných lokalit. Pokud by se shodovalo id s příslušnou hodnotou lokace místa v JSON záznamu, pak tento bod bude mít červenou značku, jinak výchozí šedou.
Definuje se jako hodnota options.url pro značku SMap.Marker
https://api.mapy.cz/doc/SMap.Marker.html#SMap.Marker
{string} options.url volitelný, výchozí:
default Buď DOM prvek, nebo URL obrázku
Jak na automatický zoom, aby mapa obsahovala všechny body dané lokace?
Všechny souřadnice jsem si ukládal do pole. Pomocí SMap.computeCenterZoom se automaticky spočítá potřebný zoom a střed.
https://api.mapy.cz/doc/SMap.html#computeCenterZoo
{array} computeCenterZoom(arr, usePadding)
Spočítá střed a zoom pro množinu bod
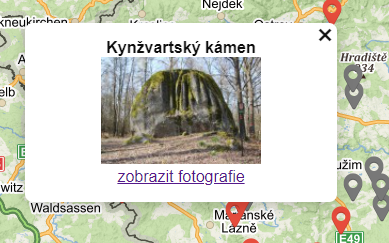
Jak zobrazit informace (kartu, vizitku) po kliknutí na mapovou značku?
K tomu slouží tzv. Vizitka – třída SMap.card https://api.mapy.cz/doc/SMap.Card.html. Tomu, že může obsahovat HTML kód, máme téměř neomezené možnosti, co zde zobrazit.

Zobrazení geologických míst na mapě
Vycházel jsem z výše uvedeného, jako zdroj dat jsem použil předpřipravený JSON soubor, který jsem si opět načetl přes file_get_contents() a tuto proměnou jsem si uložil jako zdroj v JavaScriptu.
Výsledný soubor je zde ke stažení, takže si ho můžete celý prozkoumat.
Závěrem
Daný úkol, zobrazit mapy geologických lokací a míst, se podařilo zrealizovat. Jelikož potřebná data nebylo možno získat v nějakém strojovém vstupu, musel jsem si je nejdřív sám získat. K tomu jsem si pomohl PHP knihovnou simplehtmldom = PHP Simple HTML DOM Parser. Následně jsem tyto informace zobrazil pomocí Seznam Mapy API, což po nalezení správného postupu už vypadá jednoduše.