Pro webového programátora implementace Bootsrap Gridu není problém. A nějaký ten grid se hodí vždycky, protože nějaký ten dvojsloupec, n-sloupec… se používá velmi často, a je třeba myslet na responzivní zobrazení. Ale jak to má dokázat obyčejný uživatel tvořící obsah, co potřebuje "editor jako je Word"?

Kupodivu jsem pro CKEditor nenašel žádný plugin (https://ckeditor.com/cke4/addons/plugins/all), který by to řešil. Buď byl dělaný pro starší Boostrap 3, nebo byl placený, nebo byl až moc složitý a komplikovaný, anebo prostě nesplňoval, co jsem chtěl. Nicméně se z nějakých dá přinejmenším alespoň inspirovat - https://ckeditor.com/cke4/addon/btgrid.
A co jsem si to vymyslel za požadavky?
- podpora základních layoutů, jako 6-6, 4-4-4, 9-3 …
- volitelně zobrazit nad layoutem nadpis
- možnost změny již existujícího layoutu, a to při zachování obsahu
- možnost kopírování obsahu sloupce, a to i do jiného tabu (stejný prohlížeč)
V zásadě nic až tak nestandardního, stačí k tomu znát trochu JavaScript. Stejně to ale trochu práce dá.
Příprava CKEditoru
CKEditor od verze 4.3 podporuje tzv. widgety https://ckeditor.com/docs/ckeditor4/latest/guide/dev_widgets.html, což je přesně to, co jsem potřebovat. Obyčejný Dialog (https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample_1.ht…) je málo.
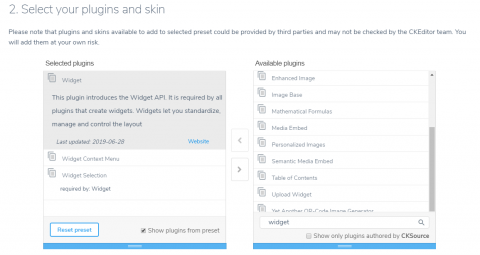
Ve výchozím CKEditor není Widget (ani Widget Context Menu, Widget Section) zahrnutý, takže je nutno jej přidat v Builderu https://ckeditor.com/cke4/builder.

Další věc, co se mi osvědčila během developmentu, je nastavení "CKEDITOR.timestamp, viz vlákno Force CKEDITOR to refresh config" https://stackoverflow.com/questions/14940452/force-ckeditor-to-refresh-…. Jinak by bylo třeba pořád řešit cache prohlížeče.
simplebox - ukázkový CKEditor plugin s podporou Widgetů
Nejdříve je třeba se trochu začít orientovat v tom, jak vlastně CKEditor funguje. Ideální je začít ukázkovými příklady, které jsou dobře zdokumentované:
- Creating a CKEditor Plugin in 20 Lines of Code https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample.html
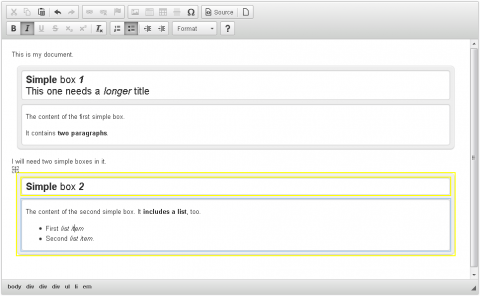
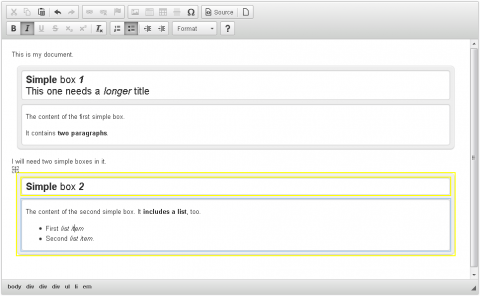
- Widget SDK Introduction https://ckeditor.com/docs/ckeditor4/latest/guide/widget_sdk_intro.html s detailním návodem na ukázkový plugin simplebox
- zdrojové soubory jsou k dispozici na GitHubu https://github.com/ckeditor/ckeditor-docs-samples

Pokud se vám povede zprovoznit si ukázkový plugin - přitom nezapomeňte
- mít správnou verzi CKEditoru s podporou Widget pluginu
- simplebox plugin si povolit (https://ckeditor.com/docs/ckeditor4/latest/guide/dev_plugins.html#manua…)
- sledovat Chrome Console (nebo podobnou v jiném prohlížeči)
- vypnout ACF (Advanced Content Filter) https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html, na to je času dost až po zvládnutí základů
Pak si v simpleboxu můžete zkusit něco změnit (třeba jen popisek), a jestli se to promítne po reloadu stránky (takže je cachování CKEditoru vyřešené), tak jsme připraveni se pustit do vlastního pluginu.
CKEditor plugin pro Boostrap 4 Grid Layout systém
Nejdřív trochu teorie, co je vlastně ten "Bootstrap 4 Grid System" https://getbootstrap.com/docs/4.0/layout/grid/ nebo https://www.w3schools.com/bootstrap4/bootstrap_grid_system.asp.
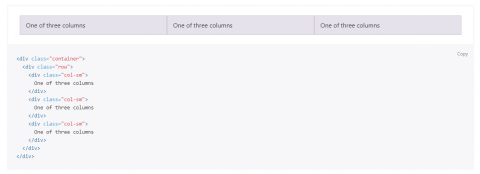
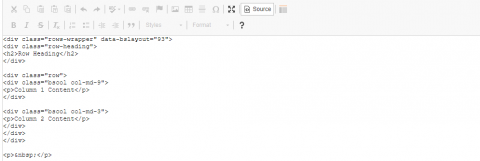
Ukázkový kód je třeba tento třísloupcový layout:

Náš plugin by měl umět (jak už bylo psáno na začátku)
- podpora základních layoutů, jako 6-6, 4-4-4, 9-3 …
- což znamená přidávat/mazat "col divy", a nastavovat jejich správné třídy
- volitelně zobrazit nad layoutem nadpis
- přidávat/mazat celý div
- možnost změny již existujícího layout, a to při zachování obsahu
- ukládat si do proměnných obsah "colů"
- možnost kopírování obsahu sloupce, a to i do jiného tabu v rámci prohlížeče
- použití LocalStorage - funkcí setItem() a getItem()
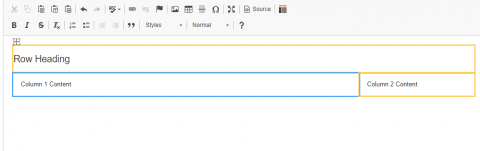
A tady je ukázka, co bude dělat náš plugin, a jak vypadají jeho možnosti:



Shrnutí
V tomto článku jsme si ukázali, co je to CKEditor Widget, jak takový ukázkový widget vypadá a funguje. A také jsme si ukázali, jak takový Widget může fungovat pro tvorbu layoutu založeném na Boostrap 4 Grid systému. Jak to konkrétně udělat, si ukážeme příště.