Když jsem zkoušel nastavit vkládání obrázků do těla článků podobným stylem, jak jsem byl zvyklý v Drupalu 7, tak jsem zjistil, že to není úplně jednoduché. V krátkosti to obnáší nainstalovat modul colorbox spolu se samotnou jquery.colorbox.js knihovnou. Tento modul je jenom image field formatter - pro samotné načtení potřebného Javascriptu na stránce je ještě třeba modul colorbox_inline. Dále pak modul insert, a jeho sub-modul insert_colobox.
Vše to vychází z principu funkčních menších celků oproti jednomu velkému molochu. Takto lze snáz nakonfigurovat si přesně jen tu součásti, které jsou potřeba. Takže jdeme na to.
Colorbox
https://www.drupal.org/project/colorbox
Tady není co řešit, obvyklou cestou si nainstalujeme modul (aktuálně verze 8.x-1.4). Na stránce modulu je srozumitelně popsáno, že je třeba ještě stáhnout si samotnou knihovnu https://github.com/jackmoore/colorbox/archive/1.x.zip a nahrát ji na cestu "libraries/colorbox/jquery.colorbox-min.js". Na stránce Reports >> Status report najdeme potvrzení, že Colobox library je nainstalována.
admin/config/media/colorbox - jednoduché nastavení, asi není třeba nic měnit

Colorbox Inline
https://www.drupal.org/project/colorbox_inline
Tenhle modul (verze 8.x-1.1) sleduje kód generované stránky, a pokud tam najde zmínku o Colorboxu (atribut data-colorbox-inline), tak načte potřebný Javascriptový kód. Není třeba nic nastavovat.
Obdobně funguje i modul colorbox_load a colorbox_simple_load.
Insert (+ sub-modul Insert Colorbox)
https://www.drupal.org/project/insert
Insert modul umožňuje vkládat soubory, obrázky, média … do těla stránky, tedy do CKEditoru. Jeho možnosti jsou docela široké.
To ale platí až pro „dvojkovou“ verzi modulu, aktuálně tedy 8.x-2.0-beta1. Jeho součástí jsou totiž moduly insert_colorbox, insert_media a insert_responsive_image (poslední dva v experimentálním stavu).

Konfigurace #1 - modul
Možností, jak tohle všechno poskládat dohromady, je samozřejmě více. Následující nastavení vyhovuje mě, ostatním může posloužit jako inspirace.
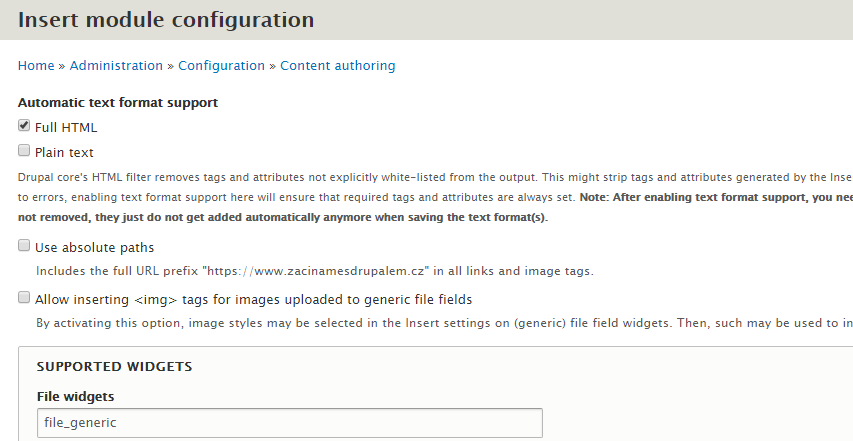
Začneme na stránce konfigurace Insertu admin/config/content/insert

Tady je třeba vybrat si Text formáty, pro které bude Insert povolený. To je nutné, pokud máte pro dané textové formáty povolený filtr „Limit allowed HTML tags and correct faulty HTML“. Jak je tučně zvýrazněno, je třeba takový text formát následně přeuložit, aby se potřebný kód povolil.

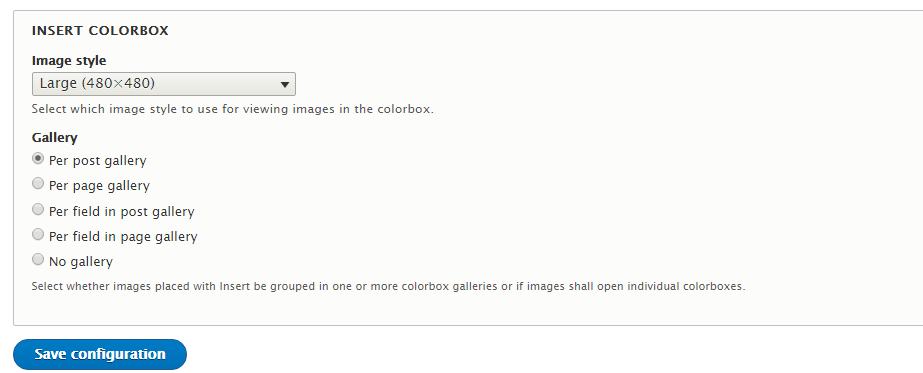
Na spodku stránky je pak část věnovaná Insert Colorbox. Doporučuji nastavit Image style na nějaký styl - např. „full hd“, který originální - potenciálně rozměrově velký (např. z mobilu, foťáku …) - zmenší na rozumnou velikost. Nechceme přeci uživatelům vnucovat nějaký obrázek o rozměrech 4000x3000 a velikosti souboru 8MB.
Konfigurace #2 - políčko
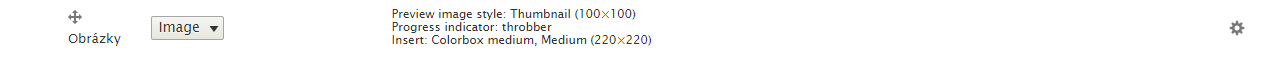
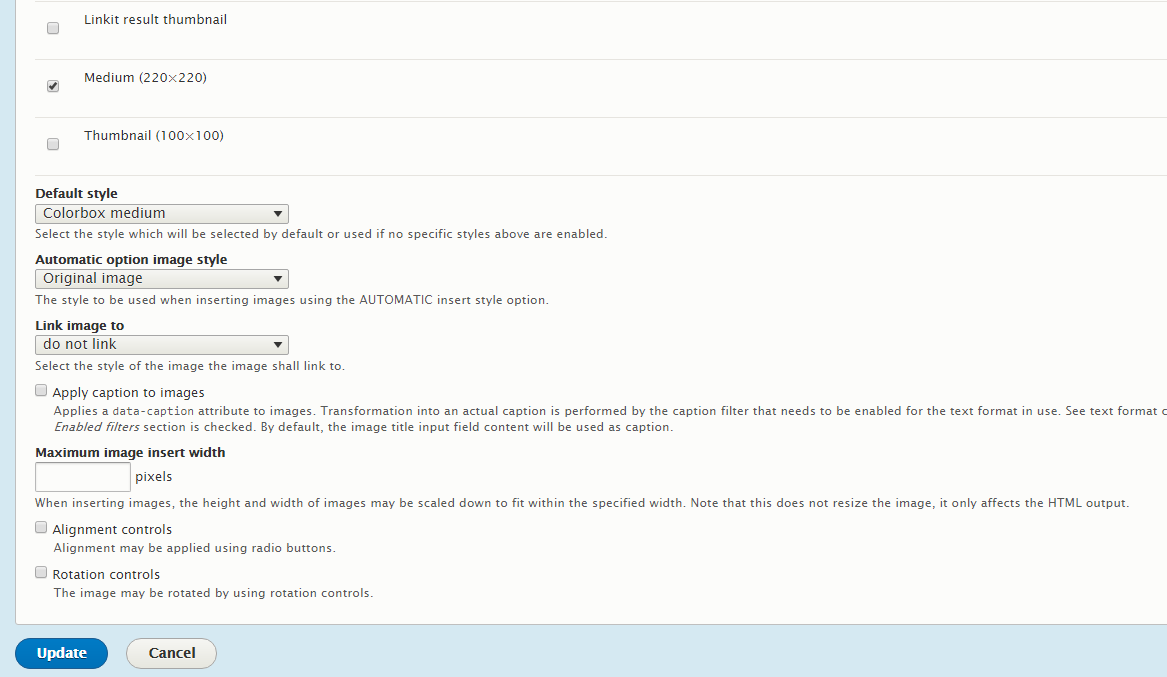
Náš content typ musím mít nějaké políčko typu obrázek. Pro něj pak můžeme v záložce „Manage form display“ konfigurovat Image widget:

Zde si vybereme, jaké image styly chceme mít k dispozici.

Moje představa je mít možnost vložit
- obyčejný obrázek - tedy bez Coloboxu i bez odkazu na původní soubor. K tomu je třeba nastavit „Link image to“ na hodnotu „do not link“. A taky aplikovat patch (plus clear cache) https://www.drupal.org/project/insert/issues/3079702, který právě tohle opravuje. Jinak by se tam vždy vložit i link na soubor.
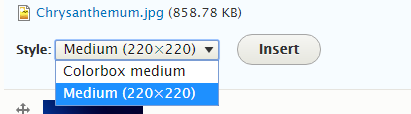
- Colorbox verzi - po kliknutí se zobrazí obrázek s image stylem definovaným globálně na stránce konfigurace Insertu (viz. předchozí text).
A to by mělo být vše, můžeme si vyzkoušet vložit obrázky k nodu.

Závěrem
Pomocí pár jednoduchých kroků se dá nakonfigurovat hezké zobrazování obrázků na našich stránkách. Nakonec to snad není tak složité dosáhnout požadovaného výsledku podle našich potřeb. Zajímavé by bylo rozšířit Insert pro nějaké další galerie. Třeba příště.